Within the constantly changing eCommerce sphere, surely you’ve heard the terms “PWA”, or “Progressive Web App” being thrown around as if they’re some kind of buzzwords. By now, you probably have a general idea of what they are, but the reasons why it’s the current go-to approach and the best practice for online retailers is still vague to most of us. And that’s understandable, given that the technology is still relatively new and it’s still only early adopters are still the only people to put this into production.
It’s for these reasons that here at Imaginaire, we want to talk you through the best qualities of Progressive Web Apps, including what they really are, how they are used in the eCommerce world as well as the benefits of them to online transactions and online retailers.
What are Progressive Web Apps?
For those of you unfamiliar with the terms, Progressive Web Apps are a newly found technology whose widespread adoptions were pushed by both of the current big guys—Google and Microsoft due to its groundbreaking features.
A Progressive Web App, by definition, not only performs like an app but even better. This is due to the fact that PWA is a combination of the web and native application, which is why it can remain small in size, available cross-platforms and offline-capable.
Features of Progressive Web Apps
Since it’s the best of both worlds, Progressive Web Apps have the following features and characteristics to that of its predecessors:
- Push Notifications
- Add to Home Screen
- Streamlined, engaging UX
- Optimisable for search engines
With all of these features combined, Progressive Web Apps (PWAs) make for a reliable, fast and engaging user experience across platforms.
Benefits of Progressive Web Apps for eCommerce
While these aforementioned features and characteristics of PWAs might sound underwhelming in another industry, it’s an entirely different matter for the eCommerce world where a light, engaging and streamlined experience is a must as your customers aren’t known to be patient.
To name a few of the reasons why customers prefer PWAs to normal applications, it’s because it provides:
Seamless transition and unified experience across devices
Users feel that with Progressive Web Apps, they can have the shopping experience that they want—a responsive shopping experience independent of the device that they use.
Streamlined UX
It’s in the core practice of the technology to put User Experience at the highest priority, which is why it’s unsurprising to see a PWA typically perform on-par, if not better than native applications thanks to its streamlined UX.
Improved performance
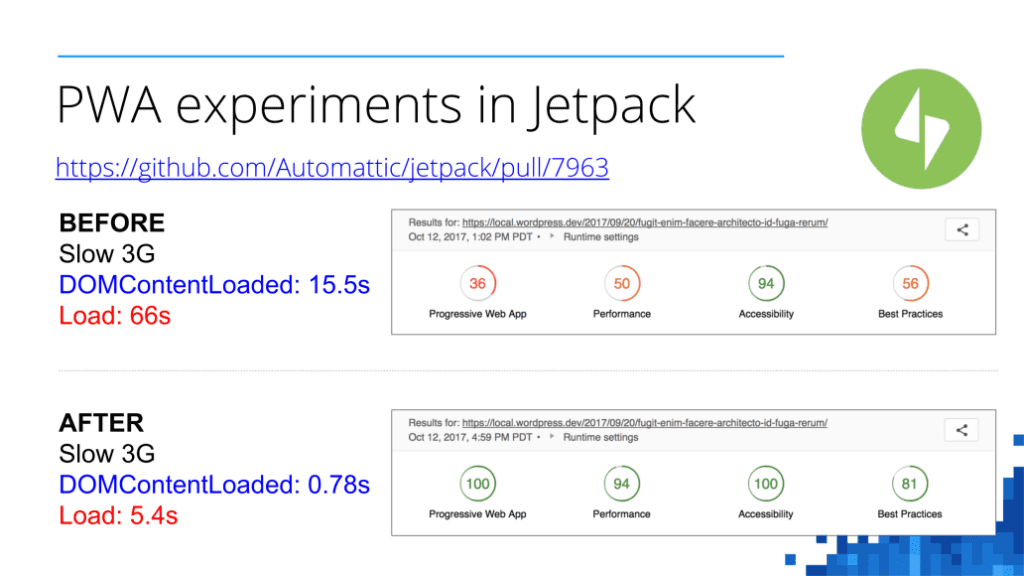
Progressive Web Apps make use of Service Workers – a recent technology that’s well known for its ability to deliver offline-capability and increased processing power to web apps.

(Source: WordPress + PWAs = ?, Chrome Dev Summit 2017)
App-like features and appearance
PWA takes a mobile-first approach for its development, which is why it feels and has features like that of a native app.
Examples of PWAs in eCommerce
Since it’s the current go-to approach for eCommerce brands, it’s unsurprising to see big brands mass converting to Progressive Web Apps. Of those, there’s a few that stand out such as:
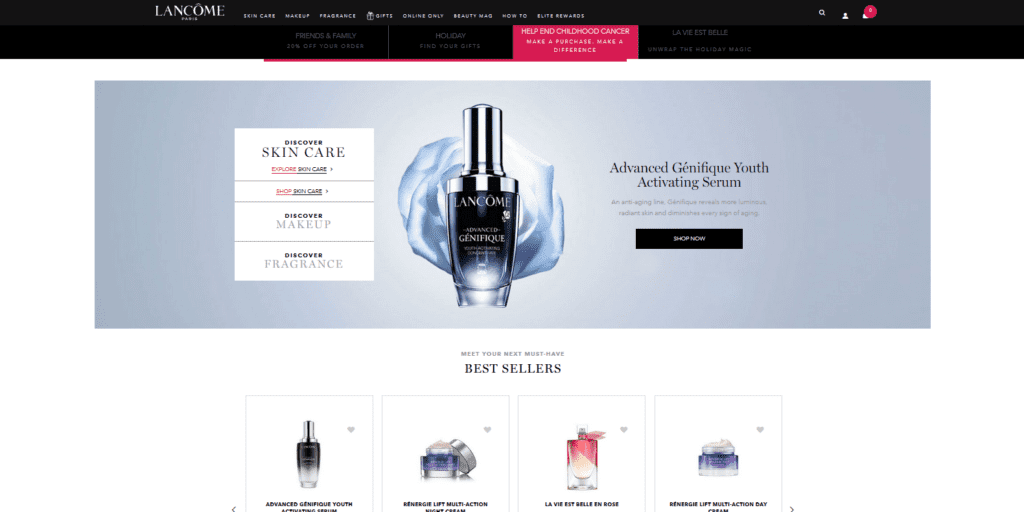
1) Lancôme

This French luxury perfumes and cosmetics house belongs to one of the top valuable brands as nominated by Forbes in 2019. Naturally, PWA became the first-choice for Lancôme thanks to its offline-capability and cross-platform availability.
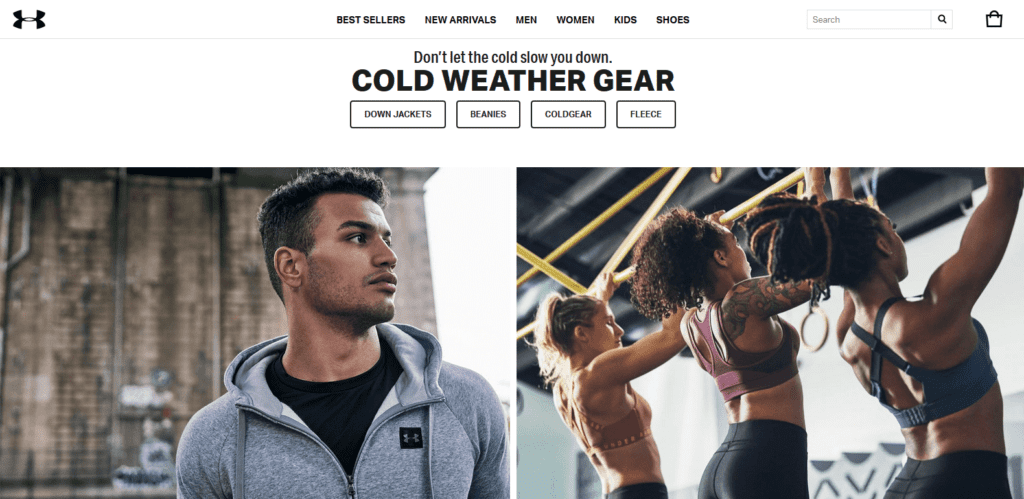
2) Under Armour

This leading UK sportswear brand is one of the more famous examples when it comes to Progressive Web Apps. After conversion, the brand went from strength to strength and achieved exemplary results for others to follow.
“The entire consumer journey from the moment they enter is objectively better, it’s faster, and they can move through the journey much quicker and more seamlessly. It’s almost painless to navigate from product pages to categories. We have double digit revenue growth, 3x return rate, 65% less pre-bounce.”
Patrick Grissinger, Senior Product Manager, Under Armour (Source: Mobify)
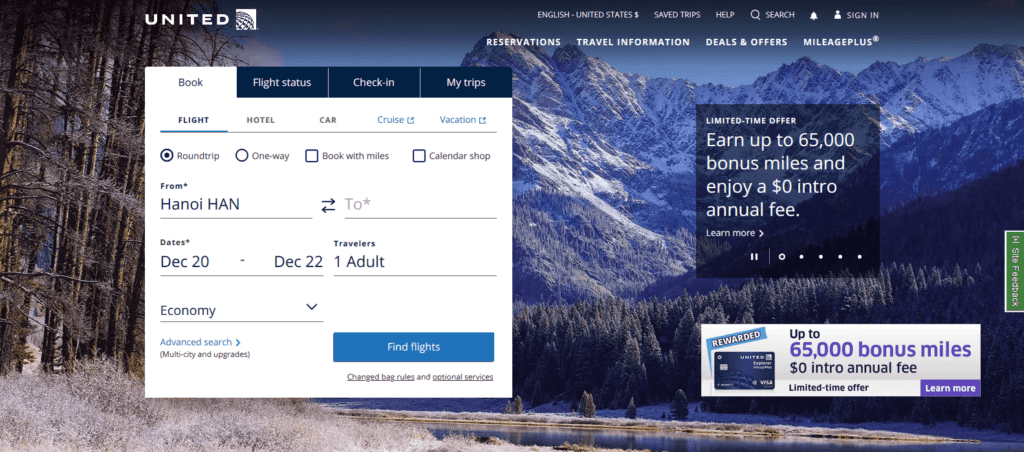
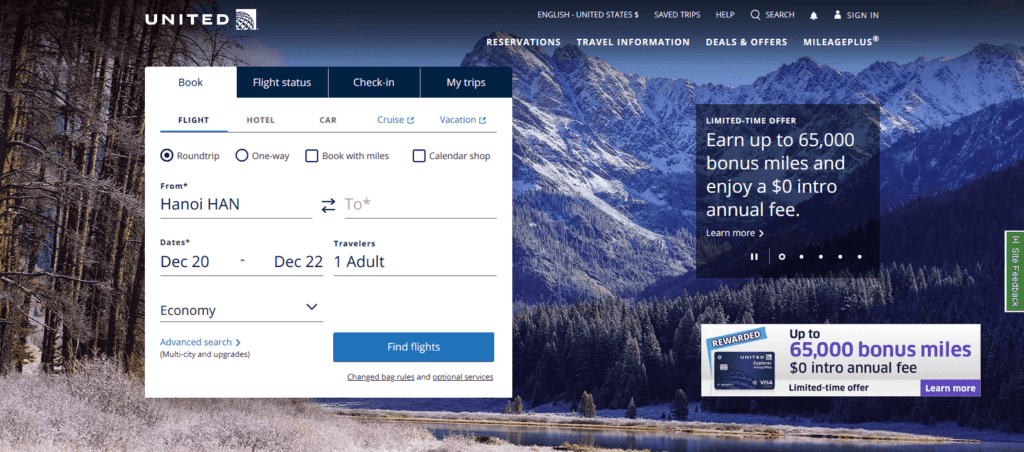
3) United Airlines

For a brand as famous as United Airlines, it’s only a matter of time until they adopt the current best practice into their business. Progressive Web App is naturally the first-choice for United Airlines thanks to its app-like interface, with which the brand was able to create a unified and streamlined user experience across multiple platforms.
Join the movement
As expected, it was only a matter of time until brands started mass adopting the next-best practice in the market. It might be PWA for now, and tomorrow it might just be another entirely new architecture. What’s more important is that business-minded people such as yourself must take advantage of the current moving trends and adopt the best practices for your store.
And in order to do so, you must know the in-and-out of PWAs and all its pros and cons, all of which we hope that we’ve provided you enough with this article. However, it’s worth it to note that you don’t have to always do things yourself, as there’s always readily available PWA Solution providers such as SimiCart to help you with your site’s development works.