What is mobile-first design?
As smartphones and tablets become extensions of ourselves, designing for a mobile-first solution has emerged as a fundamental strategy for creating successful user experiences. When building sites or apps for devices with limited real estate, every pixel matters. The mobile-first design focuses on content prioritisation which ensures that the most crucial and important information is prominently displayed while secondary elements are gracefully deferred. As the screen size is increased, these secondary elements come into view.
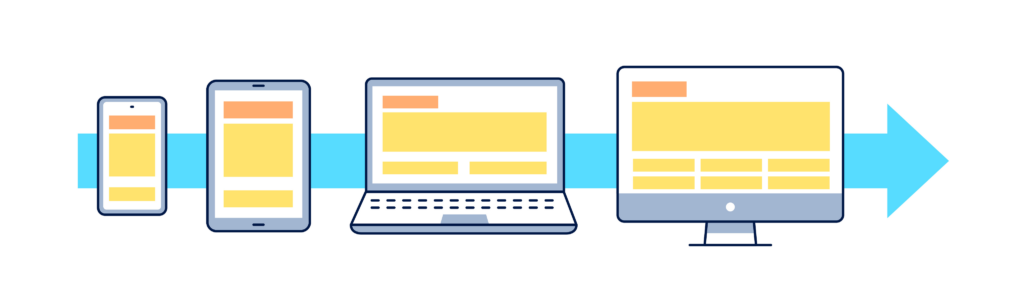
By focusing on essential content, such as the site’s main message, key features, call to action etc, designers are able to create layouts that communicate to the user effectively, regardless of screen size. Take a look at the graphic below to see what I mean by deferring secondary elements.

Benefits of Mobile First Design
With over 90% of users accessing the internet using a mobile phone, designing for mobile is no longer a choice, but a necessity. Embracing mobile-first design principles has numerous benefits that extend far beyond just catering for small screens.
Enhanced User Experience
By following a mobile-first approach, you are compelled to prioritise the most critical content and features. This forces you to distil your message down to its essence, removing unnecessary text, and resulting in a cleaner, easier-to-navigate interface. Resultantly, users get a streamlined experience, regardless of whether they access your site from a smartphone, tablet, or desktop.
Improved Performance
The mobile-first design naturally encourages optimising images and code for mobile devices which often leads to faster loading times. The benefit of these optimisations is extended to desktop users also, creating a universally pleasant user experience. This improved performance not only improves the user experience but can also contribute to better search engine rankings.
SEO Benefits
Search engines such as Google prioritise mobile-friendly websites in their rankings through their mobile-first indexing policy. Meaning that with a well-designed mobile site, your site can benefit from better search engine visibility.

How we implement Mobile First Design
Here at Imaginaire, delivering remarkable user experiences is at the core of our web development services. One of the fundamental principles driving our design and development processes is the mobile-first approach. You will find some of the ways we incorporate this into our workflow below.
Comprehensive Mobile Prototypes
We kick start our projects by creating comprehensive mobile prototypes using Figma which allows us to visualise the user journey, experiment with different layouts, and fine-tune every element of the interface to perfection. This also allows us to present a complete visual demonstration of what the final product will look like across devices.
Tailwind CSS: A mobile first CSS Library
To maintain a consistent and efficient workflow and bring our designs to life, we have adopted Tailwind CSS as our go-to styling framework. Tailwind aligns seamlessly with our mobile-first philosophy by providing a robust set of responsive design utilities, designed from a mobile-first perspective. This empowers our developers to craft interfaces that not only look stunning on various devices but also gracefully adapt to any screen size.
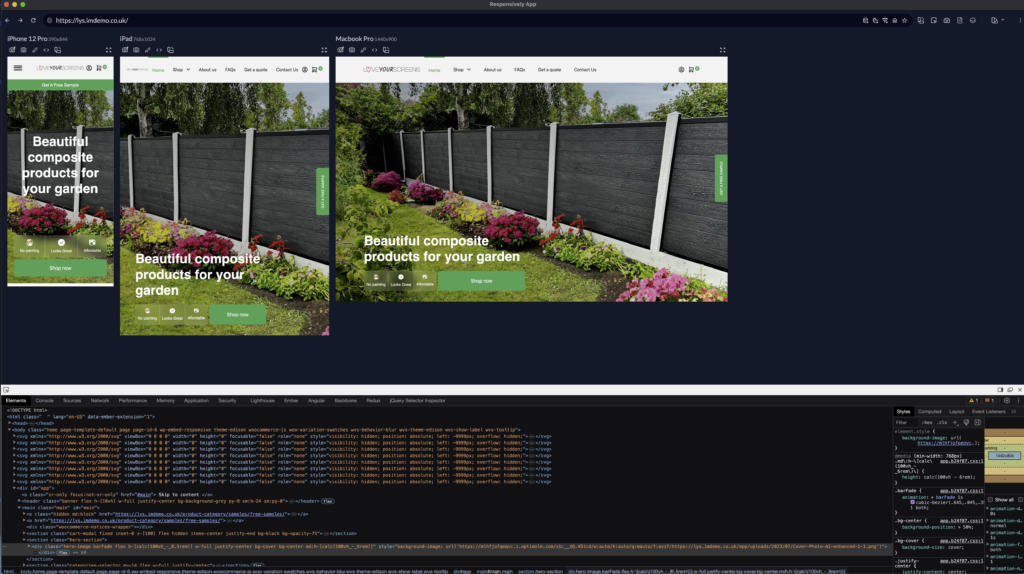
Responsive app design
Understanding how our designs will translate across different screen sizes is crucial to delivering consistent experiences. This is where Responsive.app comes in. This tool allows us to see multiple screen sizes concurrently during the development process. This dynamic view helps to visualise the design across different screens and make real-time adjustments, using our designs to maintain their integrity across all devices.
Iterative Refinement
Our mobile first approach is not just a one-time effort; it’s a cycle of continuous improvement. Throughout development, we meticulously test and refine our designs on various devices and screen sizes meaning that every element, be it typography, images, buttons, or interactions are finely tuned to deliver the best possible experience.
Web Development services across the UK
Whether you’re looking for us to build a web application, a bespoke WordPress theme/plugin or a fully-fledged ecommerce, you’ll be able to make use of our development experience and we can even help you plan from the ground up. You get a valuable asset that can be bolted onto your company.
We specialise in helping companies across the UK with all kinds of web development work, whether that’s building a completely new site from scratch, or improving existing websites with custom development aspects.
Tell us a little bit about yourself using our quote form or give us a call on 0115 971 8908 and we’ll be in touch!