Here at Imaginaire, we are committed to staying at the forefront of technology to ensure our clients receive the best possible experience. While we have a strong history of creating exceptional websites using our fully bespoke, custom-built WordPress/WooCommerce theme, we are constantly exploring new ways to innovate and improve.
Over the past few months, we’ve diligently explored various alternative platforms, including headless WordPress, Strapi, and Contentful. Additionally, we’ve actively sought a platform that seamlessly integrates with our e-commerce offerings, particularly Shopify.
After thorough research and experimentation with different solutions, we’ve chosen to embrace Sanity.io – a headless CMS that transcends traditional content management systems, providing us with the flexibility we crave.
In this article, I will share my insights from our month-long journey with Sanity, highlighting its strengths and explaining how it will not only benefit our clients but also enrich our broader SEO team’s capabilities.

Customisability
One of the standout features of Sanity is its exceptional customisability. While most headless CMS platforms offer flexibility in how data and content are displayed on the front end, Sanity takes it a step further by allowing complete customisation of the back end, the admin panel that users interact with. This means we can create highly flexible and intuitive admin panels tailored to our client’s specific needs.
When it comes to SEO optimisation tools, we have the freedom to develop our own in-house solutions. In the case of WordPress, reliance on its extensive plugin library is common. However, this approach can lead to unnecessary bloat, as many plugins come with features we may not use. With Sanity, we can finely tune our SEO tooling, including only what’s essential, resulting in a faster and more responsive website.
Another advantage of using a headless CMS is its decoupled architecture, which makes content reuse across multiple platforms effortless. Imagine you run an Outdoor Adventure company with both a mobile app offering trail maps, GPS tracking, weather updates etc., as well as an e-commerce website selling your branded products and merchandise. Now, you want to integrate this functionality seamlessly into your mobile app. With Sanity’s decoupled approach, you can effortlessly incorporate these features into your app and manage your store using the same interface, eliminating the need to set up separate online and mobile stores. This streamlined approach simplifies content management and enhances the user experience across all platforms.
This also rings true if ever you need to redesign your site – your data stays in the same place meaning that it can be adapted to a new design swifty without the need to re-add your content which is often the case with traditional CMSs.
Customer Experience
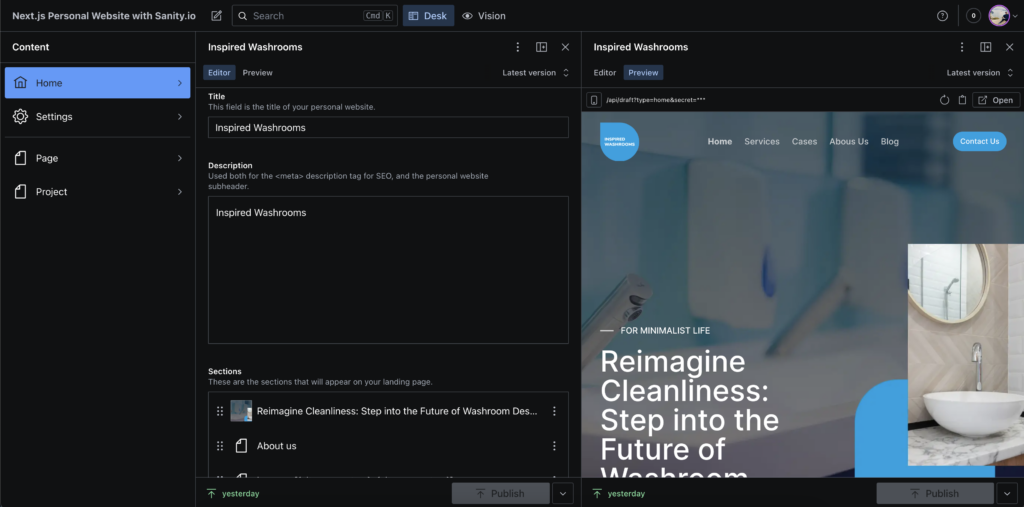
As mentioned above, the customer interface in Sanity CMS can be fully customised, allowing us to create innovative and user-friendly dashboards. Gone are the days of overwhelming dashboards with confusing functionalities. We have the flexibility to curate exactly what our clients have access to, simplifying content management without the need to grapple with the technical intricacies of the website setup.
Moreover, the standard interface provided by Sanity is not only modern but also intuitively designed. It offers an out-of-the-box experience that is both user-friendly and visually appealing, making it a great starting point for our clients’ content management journey. With Sanity, we can seamlessly blend the convenience of the default interface with customisations tailored to our clients’ unique requirements, ensuring an exceptional user experience every step of the way.
Developer Experience
When it comes to the developer experience, working with Next.js and TypeScript opens up a world of advantages. While delving into the technical specifics is beyond the scope of this discussion, it’s important to emphasise the seamless developer experience these technologies provide. This, in turn, empowers us to craft robust and dynamic websites with unwavering confidence. One of the key reassurances we offer to our clients is that with Sanity’s unparalleled customisability, there are virtually no limitations to what we can achieve.
Our development process is underpinned by the conviction that websites and applications should be inherently scalable. With the combination of Next.js, TypeScript, and Sanity, achieving scalability becomes second nature. Whether it’s adding new services, creating captivating frontends, or seamlessly integrating third-party solutions, the possibilities are limitless. As long as it speaks HTTP, we can seamlessly incorporate it into the digital ecosystem we’re crafting for our clients.
One of the standout aspects of working with Sanity is its open-source Sanity Studio. This studio serves as the control centre where our clients manage their data. Built entirely in React, it’s a testament to the platform’s commitment to flexibility and adaptability. It allows us to inject any functionality required to create a truly bespoke product. From tailored content management to specialised data handling, the studio can be fine-tuned to meet the precise needs of each project, ensuring a unique and exceptional digital solution for every client.

Wrap up
At Imaginaire, we are truly excited about our journey with Sanity, and we’re thrilled to have started implementing our first projects using this powerful platform. The possibilities are limitless, and we’re committed to pushing the boundaries of what can be achieved for our clients.
If you’re as passionate about cutting-edge solutions as we are, we’d love to hear from you. Whether you have a project in mind or simply want to explore the world of innovative digital experiences, don’t hesitate to get in touch with us.